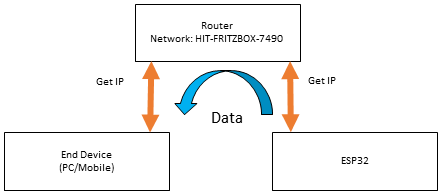
1) Network sharing of client and server
ESP32 and the user connects
using the device to the same network HIT-FRITZBOX-7490.
The implementation was already prepared and only needed to be used appropriately and then tested sufficiently. For this the
purpose, the server will use the handle "WiFi.begin(ssid, password)" to connect to existing network. This function is activated
during ESP32 startup and connection is established as soonn as
it can find existing network. However if there is no existing
network found after 10 seconds , ESP32 will be restarted.
 Figure 4.3.1: Connection between
microcontroller and device via same network on router
Figure 4.3.1: Connection between
microcontroller and device via same network on router
2) Obtaining IP Address to open server
and client connection
The connection between client
and server is only possible using the IP Address of the
server that will be used by the client after. The local IP
Address obtained will then be used to establish the
connection between them.
.PNG) Figure 4.3.2: IP Address
Declaration
Figure 4.3.2: IP Address
Declaration
3) Opening and closing connection between server and
client
When user has obtained the displayed IP,
they need to open the web browser and key-in the
respective address. The "Connect" and "Disconnect"
button on the browser will determine whether the Web
Socket client is connected or disconnected from the
server or not. For establishing connection between
client and server, client needs to send Websocket handshake request and server will send response for this request.
Only then will any of the messages can be exchanged
between each other. Once user click on
"Disconnect" button, the connection between server and
client will be ended.
.PNG) Figure 4.3.3:
Establishment of connection between Web Socket and
server
Figure 4.3.3:
Establishment of connection between Web Socket and
server
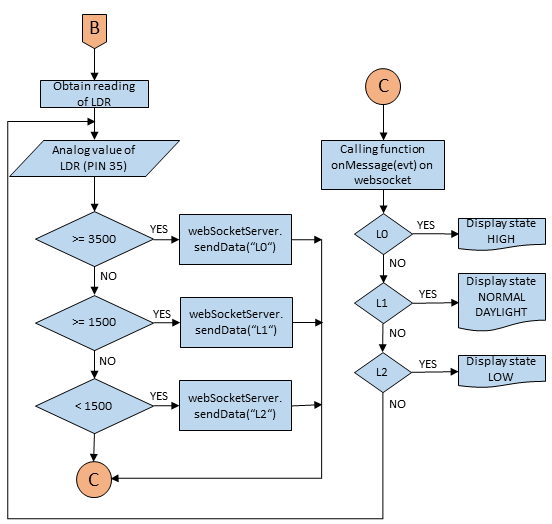
4) Obtaining LDR value reading
and displaying on browser
Using
analogRead for LDR value, the light intensity can be
acquired and displayed on the web browser. First,
there are 3 condition of analog reading of light
dependant resistor(LDR) and for each condition they
will send the data to the client using handle
"webSocketServer.sendData". The client that receive
this message will theN call the function
"onMessage(evt)" in main HTML under the letter "L"
according to the value of "L" that they received
from server. Finally, the level of light intensity
will then can be displayed on the browser.
 Figure 4.3.4: Flow on getting LDR
value and displaying for client
Figure 4.3.4: Flow on getting LDR
value and displaying for client
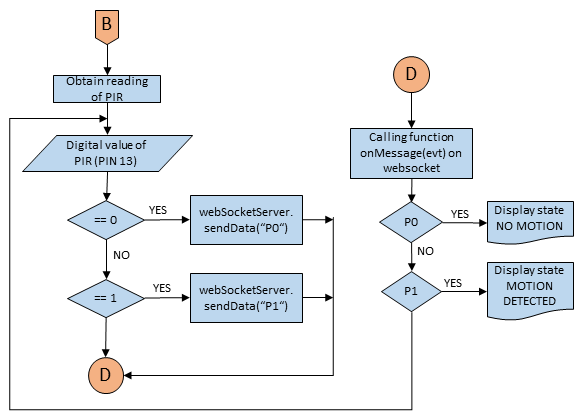
5) Obtaining PIR sensor reading and
displaying on browser
The process is similar
to LDR value reading only digitalRead is used to get PIR
sensor reading in order to determine whether there is motion
or not using value "0" or "1". The rest of the action is
quite similar with LDR but using message with letter "P" for
PIR sensor and only has 2 conditionfor the state of motion.
 Figure 4.3.5: Flow on getting PIR
sensor reading and displaying on client
Figure 4.3.5: Flow on getting PIR
sensor reading and displaying on client
6) Manual switching of lamp
To call the manual mode for lamp switching, here Case
'S' condition is used. There are 2 condition which is "1"
and "0" which stands for light on and off respectively.
Under function "LampOn()" and "LampOff()" in the HTML,
action of sending message from the client to the server
using "doSend_buffered("S:")" with either value is
established. When client send message "0" under"LampOff()"
function or "1" under function "LampOn()" to the
server, the server will then receive the message under case
"S" and act accordingly to the value the receive from client
and the lamp will turn on/off physically.
.jpg) Figure 4.3.6: Flow on manually switching
on/off the lamp
Figure 4.3.6: Flow on manually switching
on/off the lamp
7) Automatically switching lamp based on
motion and light intensity
Once the client is
connected to the server, the data of LDR and PIR will both be
obtained and the lamp will automatically switched on/off
according to the condition given as below. If the condition
shown is fullfilled, the lamp will be turned on. Otherwise it
will switch off. This data will be send to the client under
handle "webSocketServer.sendData" and the physical state of the
lamp will be displayed under the handle using letter "A". The
client will then act accordingly for case when letter "A"
message is received from the server.
.jpg) Figure 4.3.7: Flow on
automatically switching on/off the lamp
Figure 4.3.7: Flow on
automatically switching on/off the lamp
 Flowchart
PPT Flowchart
PPT
|

