Erstellung einer neuen Interface mit Blockly
Es wurde beschlossen, die neue Benutzeroberfläche bei
null anfangen. Deshalb in einem ersten Schritt wurde die Information
von Google Blockly überprüft und zum besseren Verständnis mit den
Dateien von Cody ++ und TUNIOT für ESP32 vergleichen.
Blockly
präsentiert eine vollständige Anleitung zum Erstellen einer Web-App,
also stellt es einen Quellcode mit allen erforderlichen Bibliotheken
und Basisblöcken bereit. Der nächste Schritt bestand darin, die
Index.html zu erstellen, in die Blockly eingefügt werden sollte, die
Toolbox mit hinzugefügten Standardblöcken und die Gesamtarchitektur
der Webseitenfront zu entwerfen.
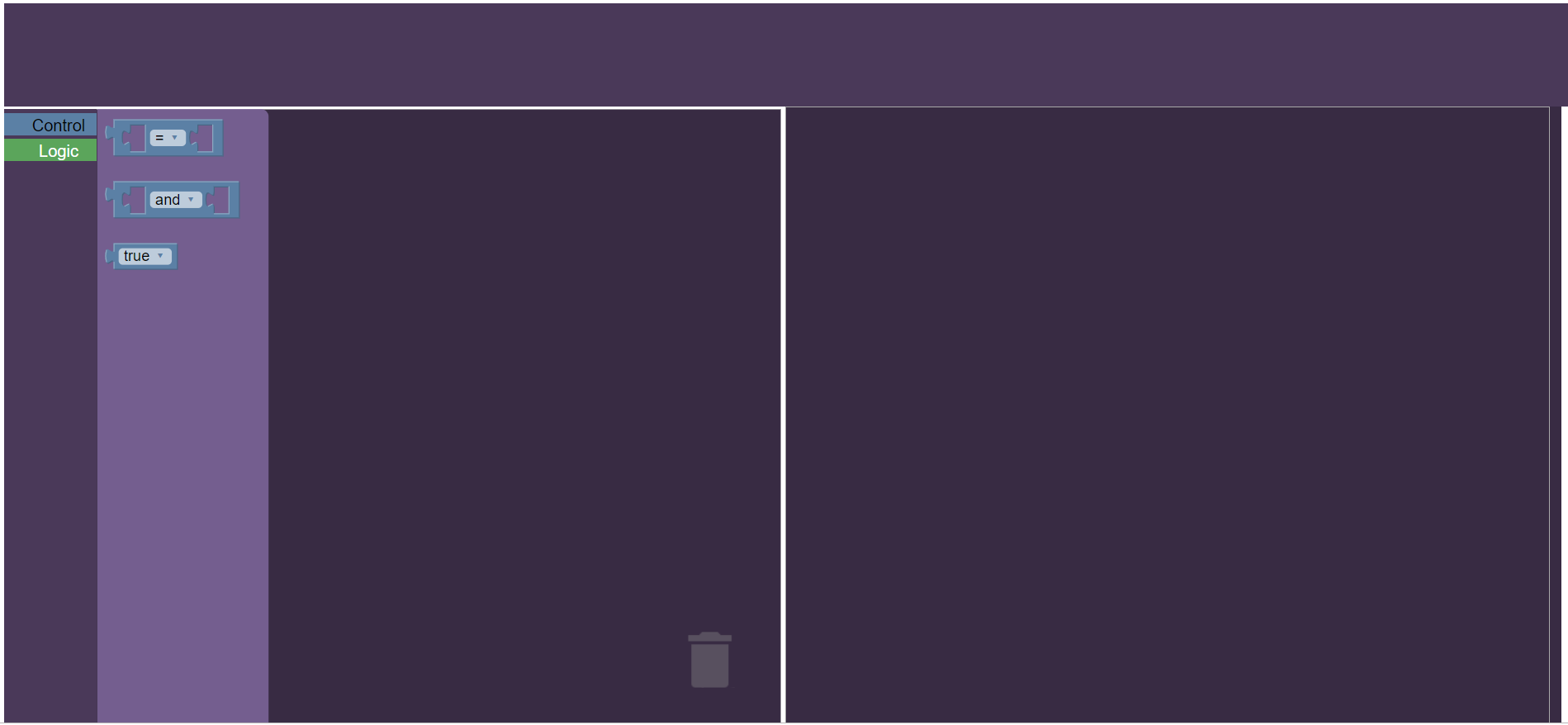
Die Komponenten der Webseite
(Toolbox Area, Code generator, Header ...) wurden nach dem Design
von Cody ++ organisiert, weil es besser ist, das Fenster zu teilen
um die Codegenerierung in Echtzeit zu visualisieren, als den
Codegenerator auf einen anderen Tab abzulegen wie in TUNIOT.
Es wurden Beispielabschnitte erstellt und einige Standardblöcke
geladen.

Erstellung von custom Blöcken
Um den
zwei Blöcken zu erstellen, (das integrierten LED des ESP32 steuert
und Text auf dem OLED-Display anzeigt), wurde zuerst der Code
geschrieben, kompiliert und unter Verwendung der Arduino IDE auf den
ESP32 geladen.
Für das OLED-Display wurden die Bibliotheken
"Adafruit GFX" und "Adafruit SSD1306" verwendet.
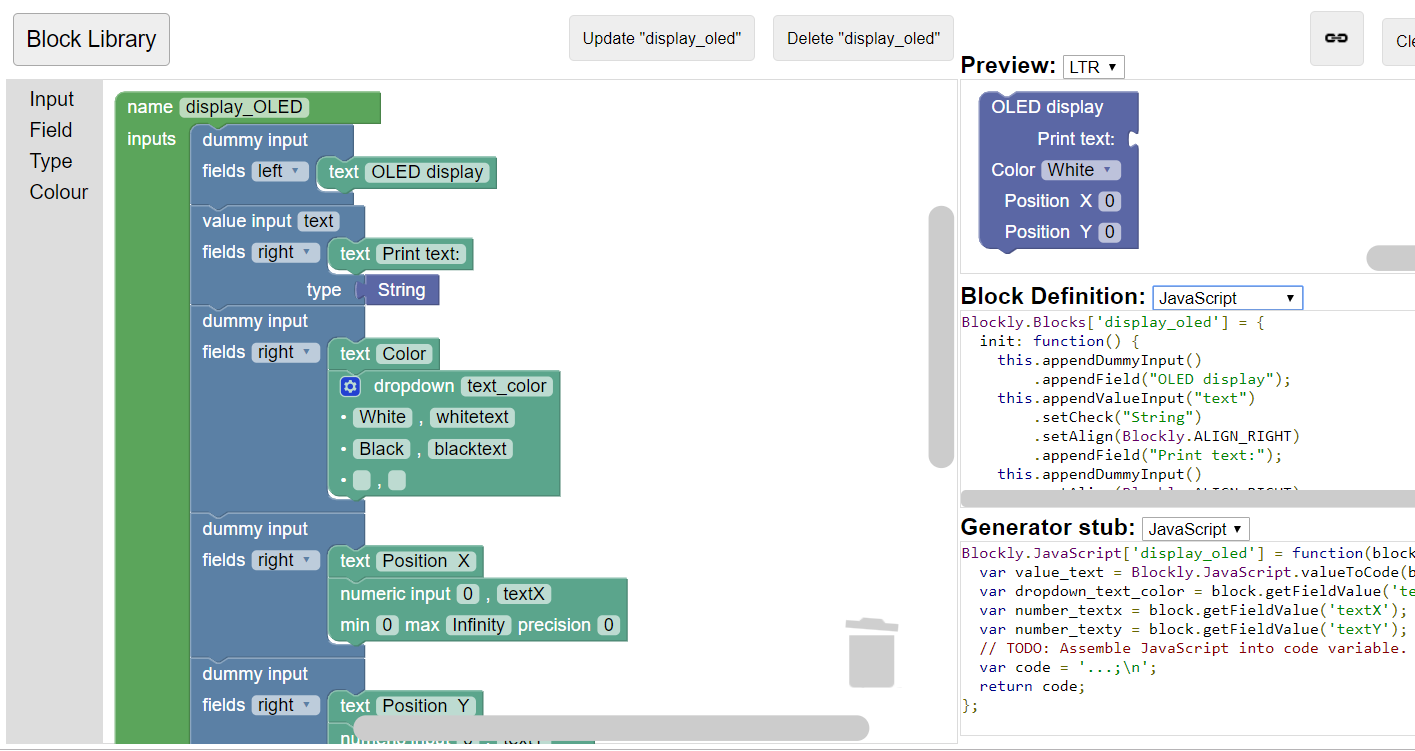
Sobald die Codes
ordnungsgemäß funktionierten, wurden die Blockdefinitionen mit
Blockly Developer Tools erstellt und exportiert.

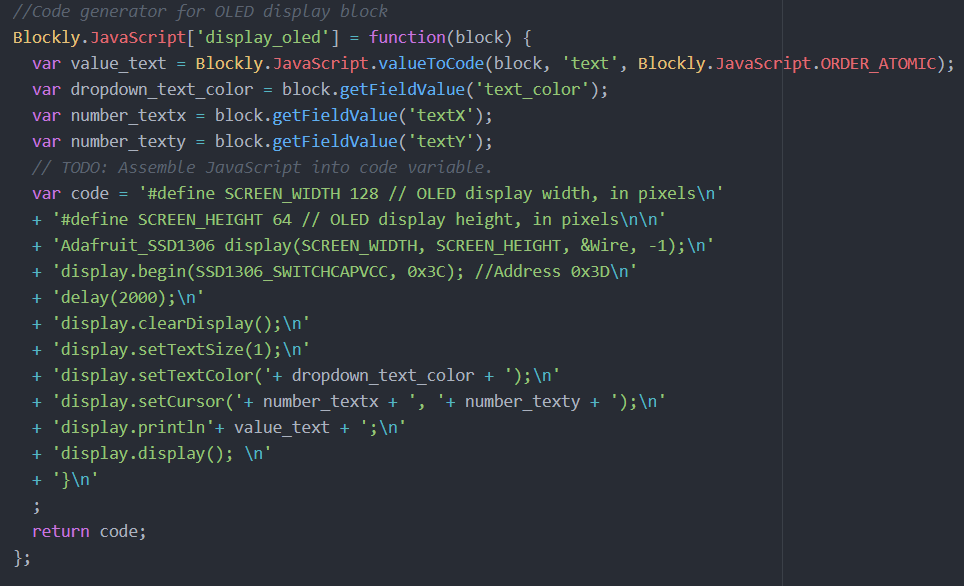
Die Blockdefinitionen wurden zu einer einzelnen Datei
"new_block.js" hinzugefügt. Der Generator-Stub wurde zu
"new_block_syntax.js" hinzugefügt, und der zuvor in C ++ getestete
Code wurde hinzugefügt.

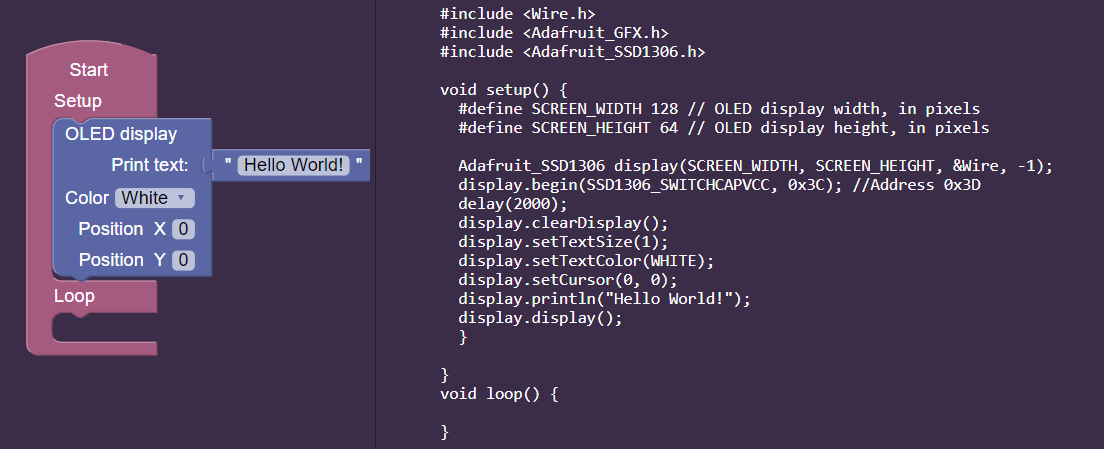
Ein "Start" -Block wurde ebenfalls erstellt. Es ist eine
Mischung zwischen der in Cody ++ und der, die automatisch in TUNIOT
geladen wird. Unsere Bibliothek enthält die erforderlichen
Bibliotheken und ermöglicht es dem Benutzer, Blöcke entweder im
Setup oder in der Loop zu stapeln. Die Bibliotheken wurden in diesen
Block aufgenommen, um den Code ordnungsgemäß zu organisieren.

Schließlich wurden die custom Blöcke am Anfang der Index.html
geladen und in die Sections and Toolbox eingefügt.
Einige
Standardblöcke wurden ebenfalls hinzugefügt, aber da Blockly in C ++
keinen Code generiert, mussten einige neu erstellt und andere aus
Cody ++ übernommen werden.
Feinschliff
Sobald die Blöcke hinzugefügt wurden und richtig funktionierten,
wurde das Logo entworfen und einige kleine Details wie die Teiler,
die Schatten, die Farben auf der linken Leiste wurden repariert ...
|