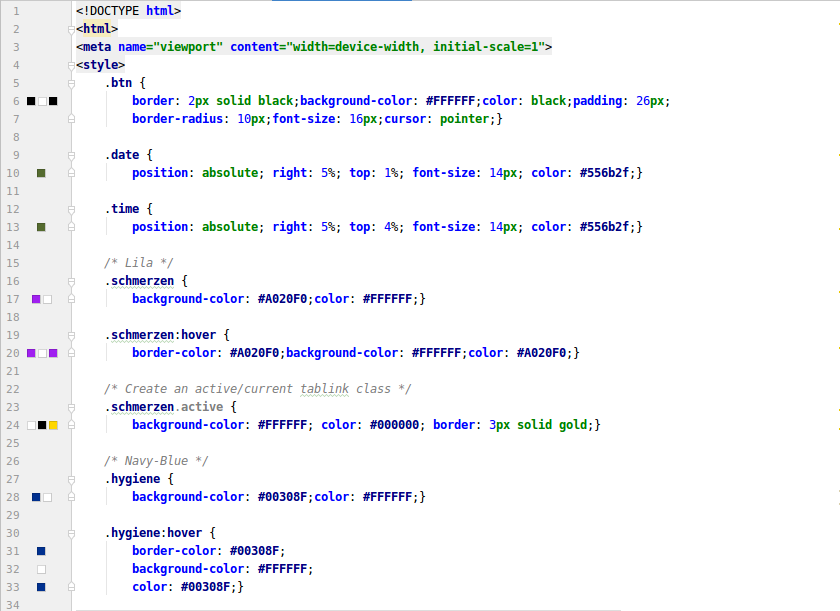
Am Anfang wurden die .html-Dateien für alle Seiten
geschrieben.
Hier ist als Beispiel die Datei von Schmerzen-Seite.

<style>-Befehl ergibt dann die Aussicht von der Seite.

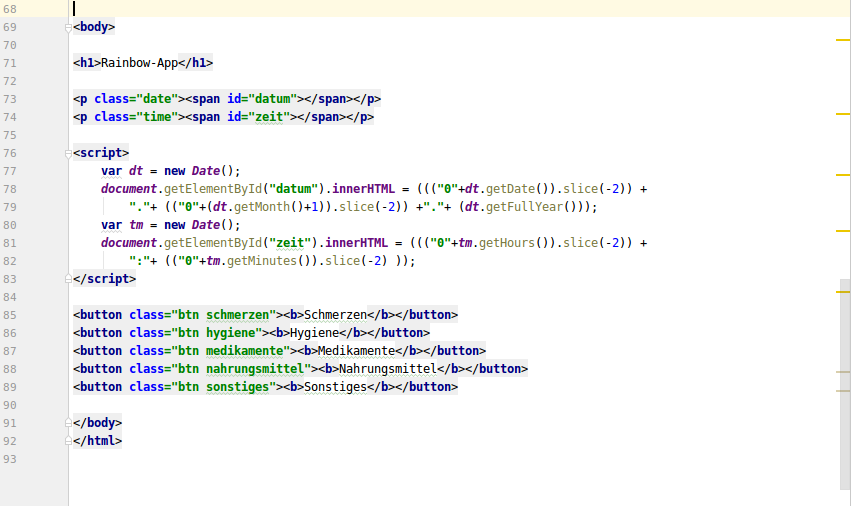
Hier ist die Inhalt. Da fünf Hilfskategorien verwendet werden,
werden hier fünf Buttons mit seinem eigenen Namen geschrieben.
Homepageseite und andere Kategorienseiten werden genauso
geschrieben, aber nur mit anderen Modellen.
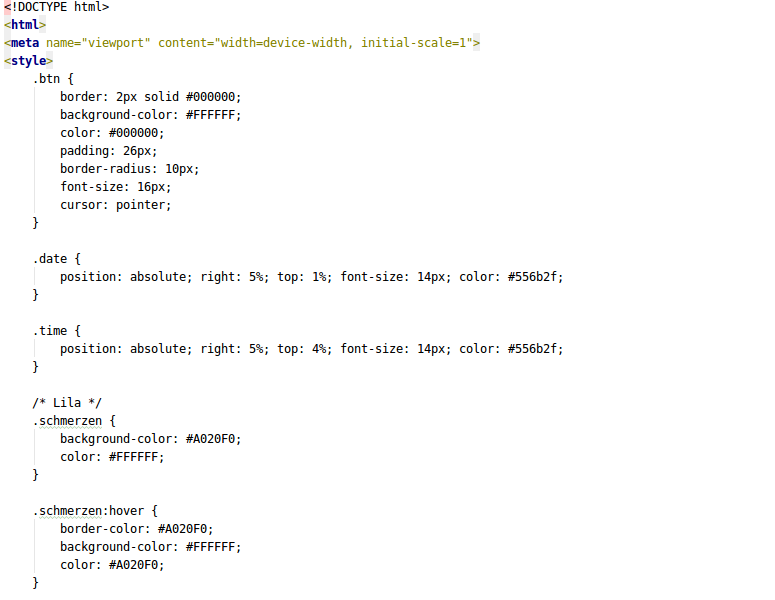
Danach
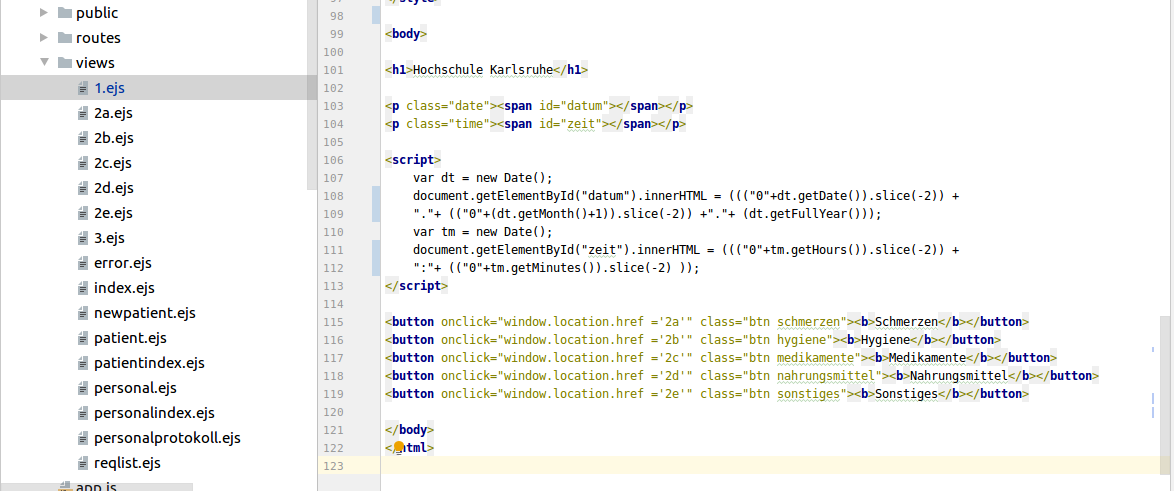
werden sie als .ejs-Datei geschrieben.


Am Ende werden alle Button mit anderen Seiten mittels
onclick="window.location.href ='Dateiname';"
verlinken. Zum Beispiel Schmerzen-Button wird mit 2a.ejs-Datei
verbunden.
Diese Methode kann man für die andere Seite auch
verwenden. |