1. Grafische Benutzeroberfläche
Die
Steuerung des Systems erfolgt über eine Website wie sie in den
folgenden Abbildungen zu sehen ist. Diese wurde von der Gruppe
Launchpad-Lightshow programmiert. Diese Website wird auf dem
Panasonic Notebook gehostet.

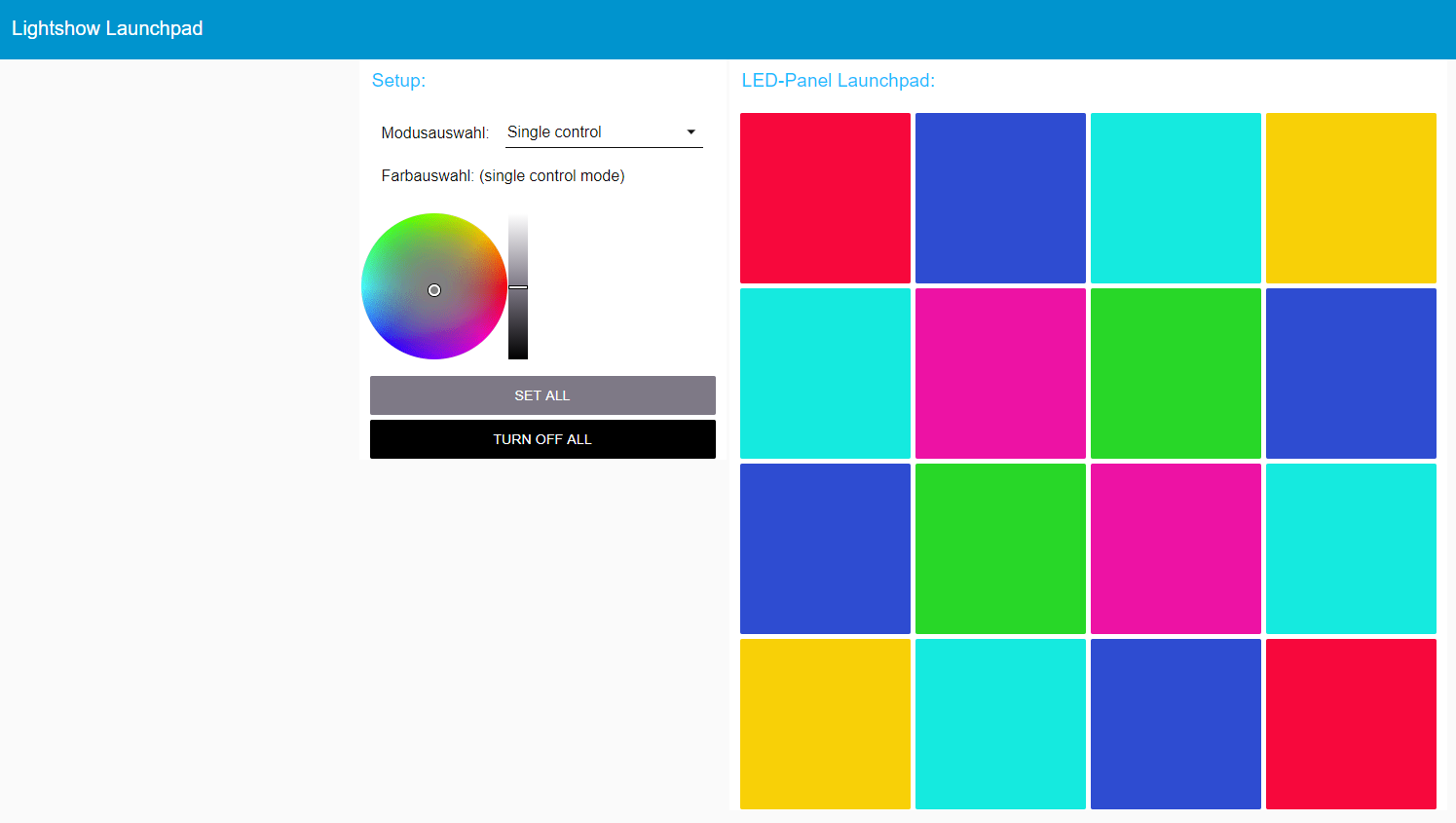
Abb.1: Lightshow Launchpad Web-App
In Abb. 1 ist die Website
dargestellt, welche über Node-Red erzeugt wurde. Im Modus "Single
Control" (Auswahl: siehe Abb. 2) kann auf der linken Seite die Farbe
ausgewählt werden, mit welcher dann, per klick auf die entsprechende
Kachel, einer der 16 Pixel aufleuchtet.

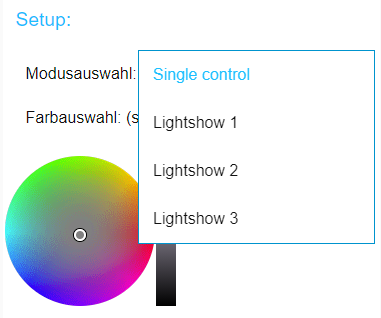
Abb. 2: Modus-Auswahl
In Abb. 2 Sieht man das ausgeklappte
drop-down Menü zur Modusauswahl, mit einem klick auf Lightshow 1, 2
oder 3, wird eine Message an die ESP32 der Swimming Pixel gesendet,
welche diese in die entsprechende Lightshow-Funktion bringt.
2. C/C++ Programm auf den ESP's
Die
Arduino Programme für die Microcontroller wurden von
dieser Gruppe erstellt.
Um das System
mobil mit der Akkubetriebenen Fritzbox zu verwenden, muss der code
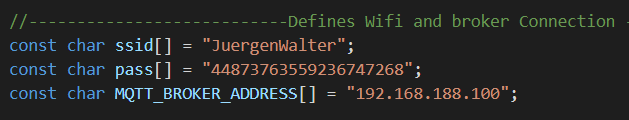
auf die neuen Routerdaten angepasst werden, siehe Abb. 3:

Abb. 3: Router ssid und Schlüssel sowie
IP-Adresse des MQTT-Servers (main.cpp)
Bei einem Test am
Haydnplatz waren die Pixel anfangs sehr dunkel und wurden im Laufe
des Tests plötzlich hell, es stellte sich bei nachträglicher analyse
des codes heraus, dass die Anfangshelligkeit zu niedrig gesetzt
wurde, welche sich allerdings innerhalb der Lightshow 3 ändert. Der
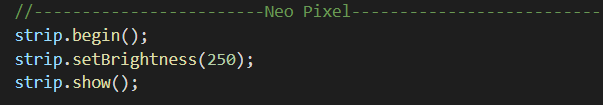
Code-Abschnitt in Abb. 4 wurde angepasst um das Problem zu beheben.
Die Brightness wurde von 5 auf 250 (0 bis 255) gesetzt.

Abb. 4: setup der Helligkeit
Aufrund
der verschiedenen Lightshows hat jeder der 16 Pixel eine eigene
.h-Datei die von der main aufgerufen wird. Um für den Upload
lediglich den namen des includes ändern zu müssen.
zum
Beispiel von:
#include "pixel_1_1.h"
zu
#include
"pixel_1_2.h"
Somit können die Pixel schnell nacheinander mit
dem code bespielt werden.
Allerdings sind änderungen die jeden
Pixel betreffen mühselig umzusetzen, da jeder der 16 codes angepasst
werden muss. Um dies zum Beispiel bei der Verwendung eines anderen
Routers oder eines anderen MQTT-Servers zu umgehen, wurden diese
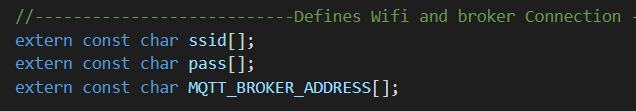
Variablen Global in der main.cpp definiert und innerhalb der
einzelnen .h-Dateien mit "extern" bekannt gemacht.

Abb. 5: Router ssid und Schlüssel
sowie IP-Adresse des MQTT-Servers (pixel_N_M.h)
Einige Pixel
waren von den vorgängergruppen noch mit 16-LED-Ringen anstelle der
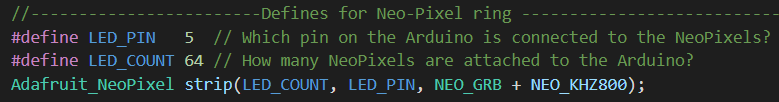
8x8-LED-Matrizen ausgestattet, dies muss im code mit der Variable
LED_COUNT angepasst werden (wert: 64 für die 8x8-LED-Matrizen).
Außerdem werden die Digital-Inputs der Matrizen mit dem GPIO-5 des
Microcontrollers verbunden, dies ist auch in jedem code mit LED_PIN
angepasst worden. (siehe Abb. 6)

Abb. 6: Einstellungen für die Anzahl der LEDs pro Pixel und die
Pin-Nummer
|