|
Before we show the concept development for 8x8-WebApp, it is important to know about the
mechanical and electronic design for this project. Figure 3.9.1
shows the basic connection between 8x8 RGB LED and ESP32 by using
jumper wires and breadboard. This is only a prototype to test
whether the connection between hardwares are functional or not.
Next, as shown in Figure 3.9.2, here is the housing design layout of
the 16 RGB LED with 16 ESP32 arranged in 4x4 matrix form. Further details
about the mechanical and electronic design can be seen here.
As there are up to 16 devices that we need to control, we
considerate many factors to design 8x8-WebApp concept .
Figure 3.9.1:
8x8 RGB LED Integrated With ESP32 Connection Layout
Figure 3.9.2:
Housing Design Layout of 16 8x8 RGB LEDs with 16 ESP32 arranged into
4x4 Matrix Form
The concept development for 8x8-WebApp is more on the design of the web pages and the functionalities they carry. We made basic drafts of how our 8x8-WebApp
should look like in the internet browser. The 8x8-WebApp should be user-friendly, intuitive, modern-looking and simple so that the user can use it immediately without spending too much time
to figure out on how to use this applications.
Figure 3.9.3 shows the first draft
for the concept of 8x8-WebApp homepage design. In this homepage, the user
should be able to navigate to other web pages such as Tap-to-Light,
Text Generator, LightShow and Settings web pages. The users would be
directed to the other web pages when they click any colored button
provided in the homepage.
Figure 3.9.3:
8x8-WebApp Homepage Design Concept
Figure 3.9.4 shows the first draft
for Tap-to-Light web page design concept. In this web page, there are
8x8 buttons or 64 buttons that can be clicked. Each of these buttons
represent each pixel in 8x8 LED itself. The users can light up their
desired color and brightness by changing the color and the
brightness and click any 8x8 buttons that they like. There are LDR
status and MQTT status provided to show the current status of LDR
and MQTT functions. There is also a button to go back to the
homepage if the user wants to try other features.
Figure 3.9.4:
8x8-WebApp Tap-to-Light Design Concept
Figure 3.9.5 shows the first draft
for Text Generator web page design concept. In this web page, there is
a textbox whereby the user can enter any words that they want such
as "Hello World" or "Welcome to 8x8-WebApp". The users can generate text with their
own desired color, brightness, and speed (the pace of the generated text) by changing the color, the
brightness and speed. The user then need to click Send button to
send the entered text to ESP32 through MQTT connection. There are also LDR
status and MQTT status will be provided in every web pages which are to show the current status of LDR
and MQTT respectively. There is also a button enable user to go back to the
homepage if the user wants to try other features.
Figure 3.9.5:
8x8-WebApp Text Generator Design Concept
Figure 3.9.6 shows the first draft
for LightShow web page design concept. In this web page, there are
16 buttons that represent 16 ESP32s. The users can enjoy variety of light show as the user can choose their
own color, brightness, pattern (pattern shown by 8x8 LED on each ESP32) and sequence (the movement of the 8x8 LED between each ESP32). The user then need to click Send button to
send the selected options to ESP32 through MQTT connection. There are LDR
status and MQTT status provided to show the current status of LDR
and MQTT functions. There is also a button to go back to the
homepage if the user wants to try other features.
Figure 3.9.6:
8x8-WebApp LightShow Design Concept
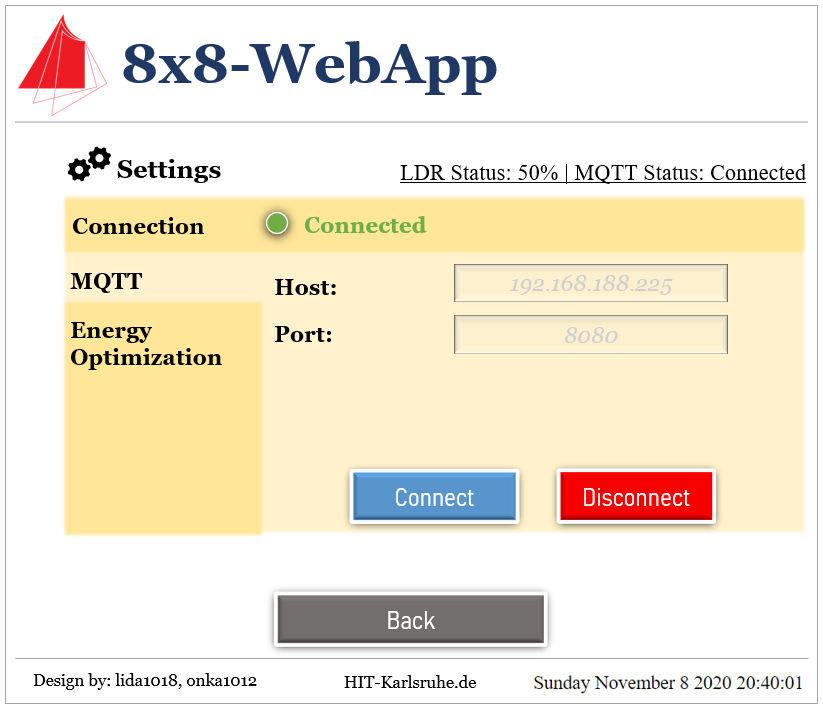
Figure 3.9.7 shows the first draft
for the concept of Settings web page design. In this web page, there two
important settings to make 8x8-WebApp functions properly. The first setting
shown in the first tab is MQTT settings. Inside MQTT settings, the user must
enter required MQTT broker host and port. Then the user need to connect to
8x8-WebApp (client) to that broker by clicking Connect button. The user also
can disconnect the MQTT connection by clicking Disconnect button when desired.
The output whether the MQTT connection was established or not is shown at the
MQTT Connection tab. The second setting is Energy Optimization setting shown in
the second tab. Inside Energy Optimization setting, there is an Energy
Optimization toggle button. The users can toggle whether they want to switch on
or off the energy optimization function. If the users toggled the toggle button
to switch on, all brightness function inside Tap-to-Light, Text Generator and
LightShow web pages will follow LDR brightness value. If toggled off, the
brightness can be decided by the users themselves. There are LDR
status and MQTT status provided to show the current status of LDR
and MQTT functions. There is also a button to go back to the
homepage if the user wants to try other features.
 Figure 3.9.7:
8x8-WebApp Settings Design Concept
You may refer to this link (Software Documentation) for the details of the developed 8x8-WebApp.
|