In diesem Punkt soll kurz auf die
einzelnen Code Abschnitte der Software eingegangen werden. Die
grundlegende Funktion und ggf. Besonderheiten erklärt werden.
Wie in jedem Programm üblich wird im Header das Projekt kurz
beschrieben, die beteiligten Personen aufgeführt und die Version
angegeben, mit dem dazugehörigen Changelog.

Abb.: Header
Wenn Projekte oder Code von Fremdpersonen genutzt wurde, werden
diese mit aufgeführt und verlinkt. In diesem Fall wurde das
Webserver Template von "Rui Santos" und das OLED Template von
"rhatuan84" genutzt.

Abb.:
Credits
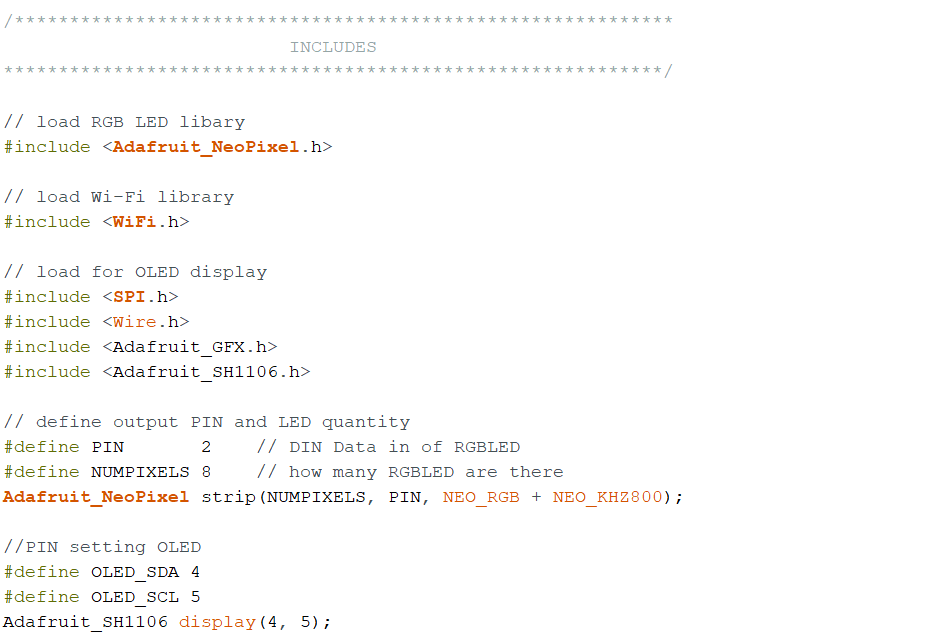
In den Includes sind alle Libarys enthalten
welche von diesem Projekt genutzt wurden, diese sind nochmal in dem
Abschnitt Quellcode verlinkt. Gleichzeitig werden Definitionen hier
noch aufgeführt, wie z.b die Pixelanzahl der Matrix und der Data
Pin.

Abb.: Includes
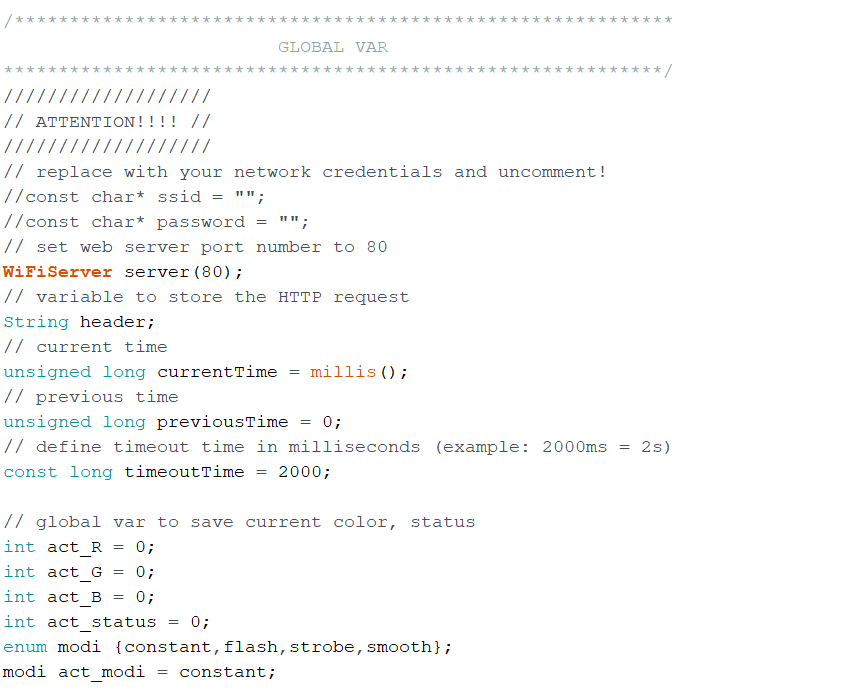
Für die Parameterübergabe werden einige golabel Daten benötigt,
diese befinden sich im Abschnitt "GLOBAL VAR". Hier muss noch
das Heimnetzwerk vom Benutzer eingetragen werden, die "SSID" ist
hierbei die Kennnung und "Password" das Zugangspasswort. Des
Weiterem werden noch die aktuellen Werte für die Farben(RGB) und den
gewählten Modi global gespeichert.

Abb.: globale Variablen
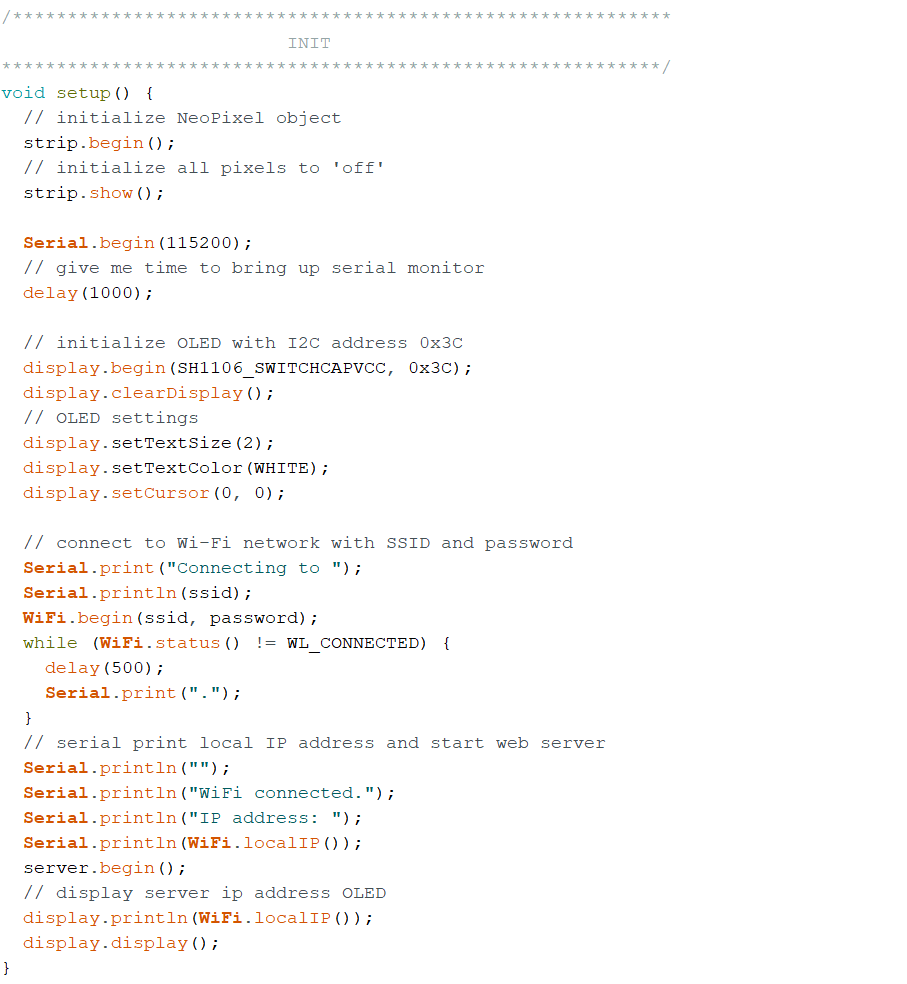
In der Initalisierung werden
alles benötigten Module des ESP32 gestartet und erste Werte
geschrieben. Die LED Matrix setzt alle LED's auf den Zustand aus,
anschließend wird die serielle Schnittstelle gestartet und das OLED
Display initialisiert. Dann verbindet sich das W-Lan mit dem
angegeben Heimnetzwerk und überträgt die IP Adresse des Interfaces
auf das OLED Display.

Abb.: Initialisierung
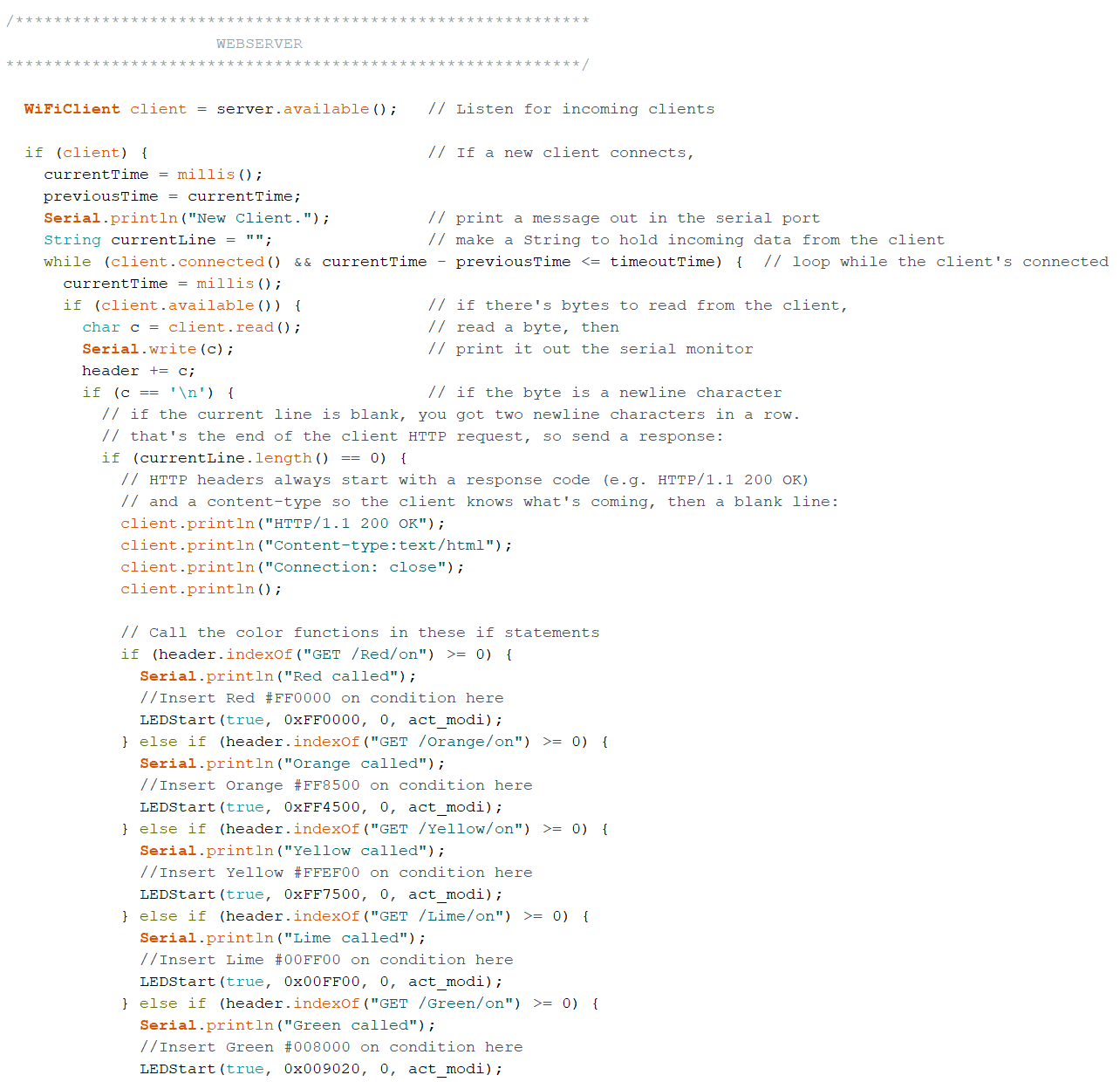
Ab jetzt geht es in der Main-Funktion des Programmes weiter, diese
ist eine immer wieder ablaufender Loop.
Dort wird abgefragt ob ein Client verfügbar ist und bei vorhanden
sein eine Webseite mit dem Interface für die LED-Steuerung
ausgegeben. Bei Anwahl einer der Steuermöglichkeiten registiert des
Webserver dies und ruft eine entsprechende Funktion auf, z.B.
LEDStart(true, 0xFF0000, 0, act_modi) bei Auswahl der Farbe Rot.

Abb.: Webserver
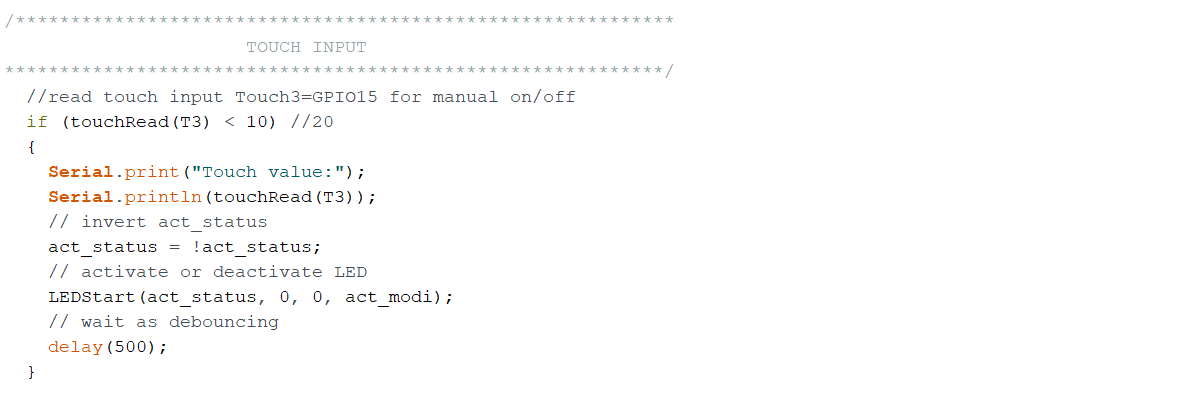
Um die Vase auch manuell
auschalten zu können wir bei jedem Durchlauf der Main-Funktion der
Touch-Input des ESP32 abgefragt und bei niedrigen Spannungswerten
werden die LED's ein- .bzw ausgeschalten.

Abb.: Touch Input
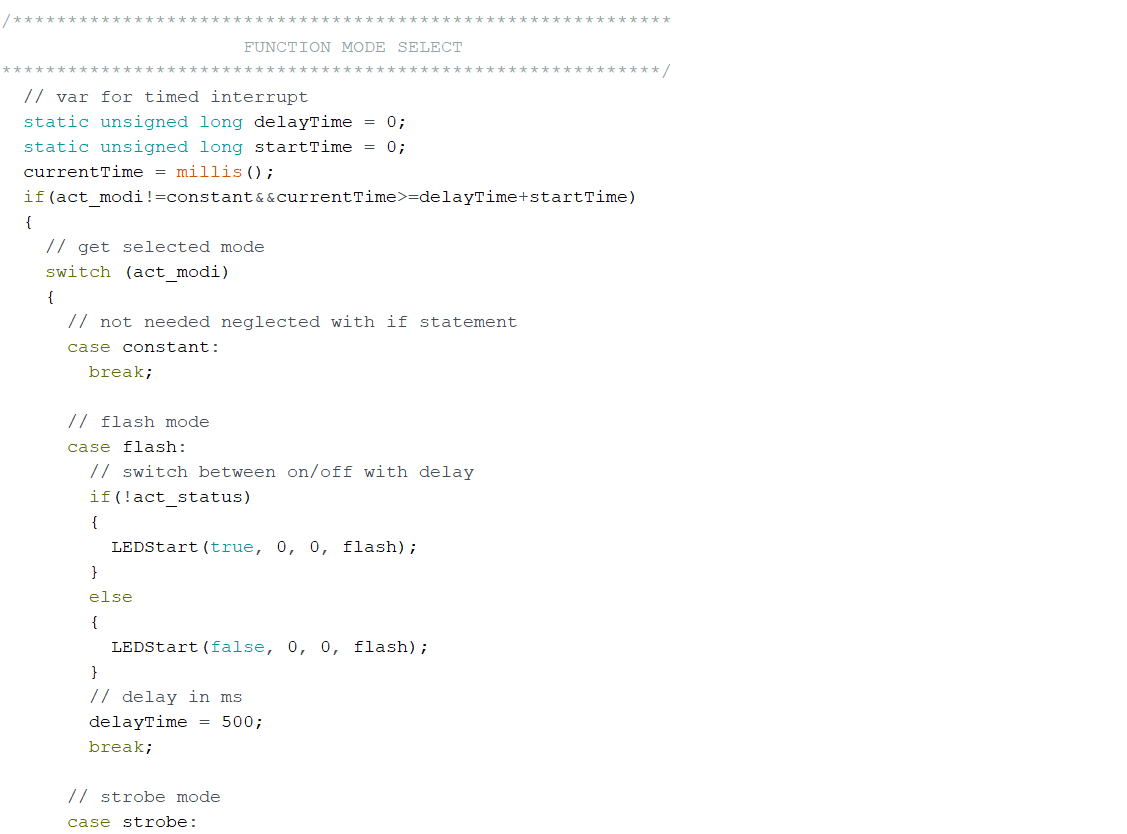
Die Steuerung bittet die Möglichkeit zwischen 4 Modi zu wählen,
konstantem Licht, einen Flash-, Strobe- und Smooth-Modus. Bei den 3
letztgenannten wir nach einem abgelaufenem Delay die nächste Aktion
ausgeführt, z.b. die LED's ausgeschalten oder die Helligkeit
reduziert.

Abb.: Touch Input
Damit endet der
Main-Loop und beginnt wieder bei der Client Abfrage von vorne.
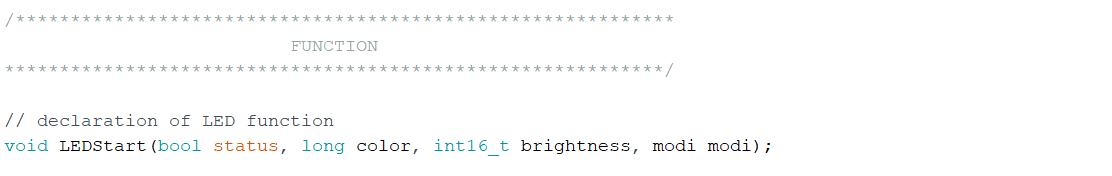
Abschließend gibt es noch die Funktion LEDStart, diese wird
genutzt um die LED der Matrix anzusteuern. Die Deklaration erfolgt
vor dem Main Loop.

Abb.:
Deklaration LEDStart
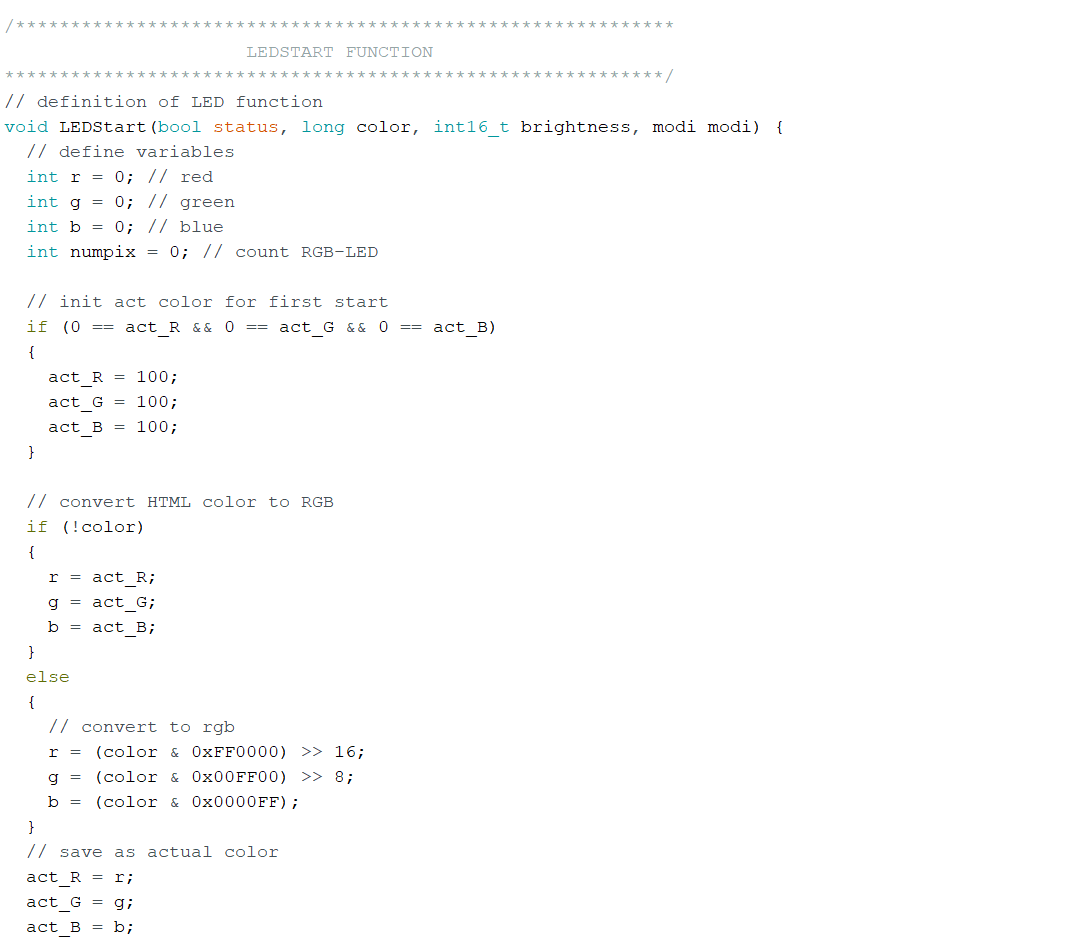
In der Definition der LEDStart
Funktion werden dann die Hexfarbwerte in RGB umgerechnet und auf die
globalen Werte übertragen, sowie an die LED Matrix weitergegeben.
Auch die Helligkeit wird hier reduziert oder erhört, je nach
Benutzer Eingabe.

Abb.: Definition LEDStart
Anmerkung: Diese kurze
Funktionsbeschreibung beinhaltet nicht alle verwendeten Methoden des
Codes und verzichtet somit auf einen Vollständigkeit. Hierfür sind
die Kommentare innerhalb des Codes gedacht.
|