|
Die Software (APP) wurde im MIT APP-INVENTOR 2
geschrieben. Der APP-INVENTOR 2 ist eine Entwicklungsumgebung von
dem Massachusetts Institute of Technology (MIT), welche ähnlich der
Cody++-Umgebung (Fischertechnik) ist.
Es wird hierbei zwischen 2 Bereichen der App
unterschieden:
1. Design
2. Blocks (Logik)
Da die App mit einer weiteren App
(DigitalGesund-Patient) kommunizieren muss, wurden zuerst die zu
übergebenden Parameter/Variablen und die Datenstruktur gemeinsam
abgesprochen.
Es wurde sich auf folgendes abgestimmt:
Datentyp:
Array
Array Bezeichnung:
daten1
Struktur:
daten1[Station,
Zimmer, Bett, Anliegen]
Somit ergeben sich für die Indexe folgende
Werte:
|
Index
|
Wert
|
|
1
|
Station
|
|
2
|
Zimmer
|
|
3
|
Bett
|
|
4
|
Anliegen
|
Anschließend wurde das Design konzipiert
und umgesetzt, anschließend die Blocks mit der notwendigen
Logik.
Struktur
Im Folgenden sind die verschiedenen Screens mit
dazugehörigen Blocks/Logik zu sehen:
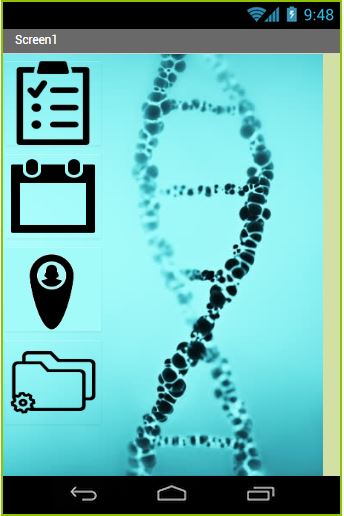
Screen 1: Home


Dies ist der Startbildschirm nach öffnen der
App. Mit einer Berührung auf eines der 4 Menüs gelangt man weiter
auf einen neuen Screen.
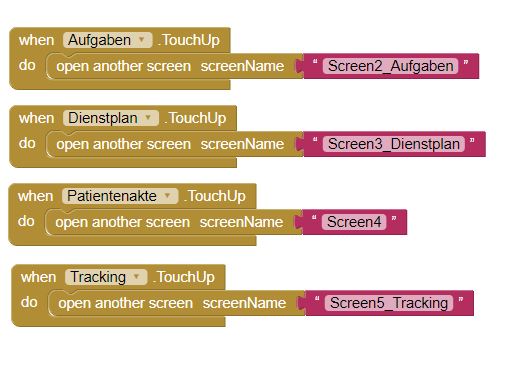
Hierbei sind folgende Screens zu erreichen:
|

|
Anliegen eines Patienten Aufgaben
|
|

|
Dienstplan
|
|

|
Tracking
|
|

|
Patientenakte
|
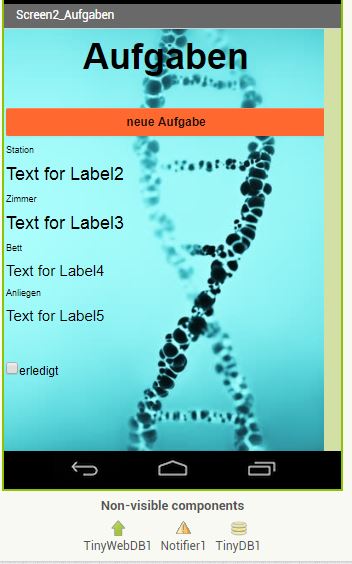
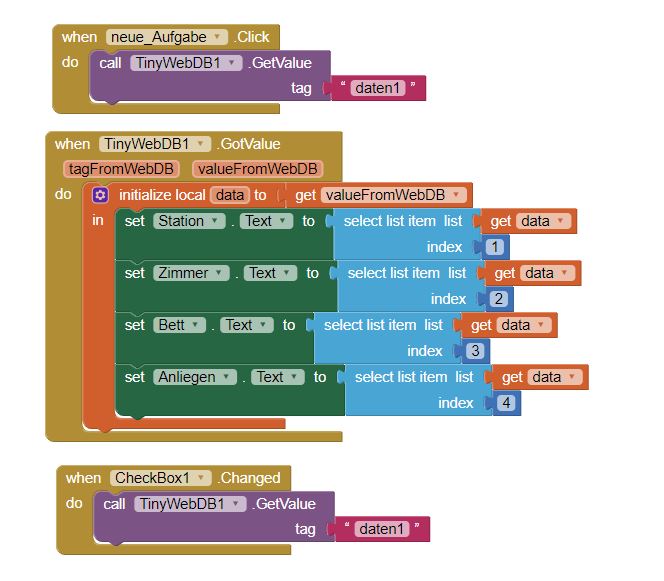
Screen 2: Aufgaben


Mit einem Klick auf neue Aufgabe wird eine neue
Aufgabe vom Server geholt, welche via Array vom Patienten aus der
anderen App (DigitaGesund-Patient) gesendet wird. Hierzu wird dem
jeweiligen Label ein Wert aus dem Array (daten1) zugeteilt und dort
an der Stelle des Labels angezeigt.
Screen 3: Dienstplan

Hier sollte der eigene Dienstplan des Personals
zu sehen sein.
Diese Funktion ist ein Wunsch lt.
Anforderungsliste und wurde aus diesem Grund nicht als Priorität A
gesehen, sondern zuerst soll die Datenübermittlung durch einen
eigenen Server funktionieren.
Screen 4: Patientenakte

Hier sollte die Patientenakte abrufbar sein.
In Zeiten der Digitalisierung muss die
Patientenakte jederzeit durch den zuständigen Arzt abrufbar sein. Am
effizientesten ist es, diese auf einem Server abzuspeichern und bei
Bedarf kann der Arzt eine Patientenakte in der App einsehen.
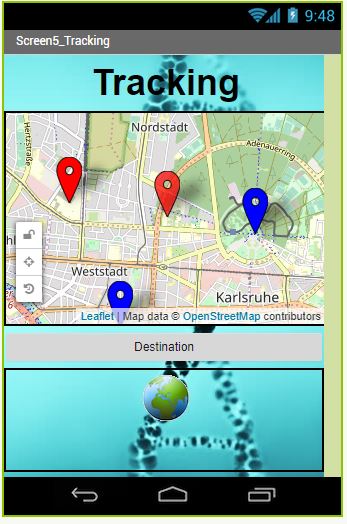
Screen 5: Tracking
 
Hier hat man Zugriff auf die Karte.
Die Idee hierbei ist, dass man sich z.B. den
nächstgelegenen Rollstuhl, Aufzug, etc. anzeigen lassen kann und
weiß wo man hingehen muss
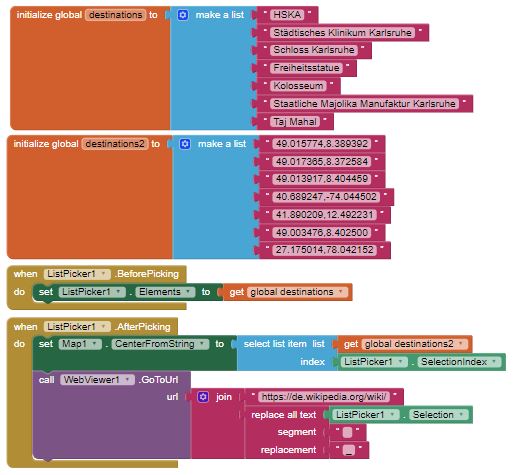
In der aktuellen App sind hierfür als Beispiel
Orte auf der Erde markiert, die man sich mit Klick auf
Destination anzeigen
lassen kann.
Auf dem unteren Teil des Displays wird der zu
diesem Ort passenden Wikipedia Artikel angezeigt um Informationen
über den gewählten Ort zu bekommen.
Die Orte sind fest Markiert (da z.B. der Taj
Mahal sich nicht bewegen wird) und mittels Liste die dazugehörigen
Koordinaten in Längen- und Breitengrad.
|