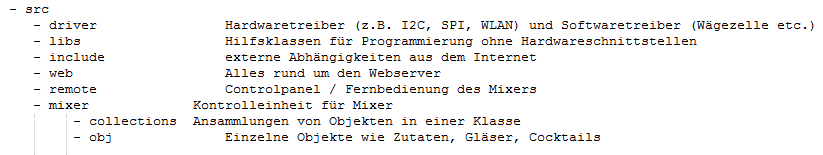
Idee zur Aufteilung der Ordnerstruktur:

Um den Code einheitlich zu gestalten, wird die Google Code Convention für C++ angewendet.
Desweiteren stellen wir folgende Anforderungen für unsere Klassen:
Alle Dateien sollen soweit möglich Objektorientiert programmiert werden. Daher sind keine c-Dateien zulässig.
Alle Treiber sollen als Instanzen initialisiert werden, sodass ein einfaches Handhaben sichergestellt wird.
Objekte sollen ohne Komplikationen wiederverwendet werden können.
Dafür werden soweit möglich Interface-Schnittstellen übergeben, sodass keine konkrete Klassenpointer benutzt werden müssen. Die Interface-Schnittstellen sollten Datencontainer benutzen.
Structs und Container sollen soweit möglich wiederverwendet werden.
Neustrukturierung des Projekts:
Das Projekt
wird zukünftig in mehrere Teile unterteilt:
Bestellstation,
Mixer, Füllstandsanzeige und Abholstation.
Durch diese
Unterteilungen ergibt sich auch eine notwendig neue
Software-Struktur. So werden auf bestehende Treiber, Bibliotheken
und gemeinsam genutzten Objekten alle oder mehrere Teilprojekte
zugreifen.
Dafür ist es notwendig, dass die gemeinsam genutzten
Projekte als Komponenten bereitgestellt werden und jedes Projekt
diese Abhängigkeiten so einbindet, dass diese aktualisiert werden
können, ohne diese jedesmal neu zu kopieren.
Für die
Abhängigkeiten, nachfolgend MixHit-Libraries, wird ein gleichnamiges
Github-Repository angelegt. Diese Abhängigkeiten werden dann als
Submodule in die einzelnen Projekte eingebunden. Submodule können
einfach eingebunden werden und können über ein Befehl / Klick
aktualisiert werden.
Umstellung der IDE /
Kompilierung
Bisher wurde Microsoft Visual Studio 2017
mit einer ArduinoIDE-Erweiterung zum Kompilieren des Projektes
genutzt.
Dabei sind mehrere Probleme aufgefallen:
* Da die
Compiler-Einstellungen bei der ArduinoIDE und bei Visual Studio
global und nicht für jedes Projekt einzeln gespeichert werden, sind
zusätzliche Konfigurationen von Nöten.
* Die Abhängigkeiten, welche auf das Framework
von Espressif verweisen, sind aktuell auf der Version 1.0.0. Das ist
eine veraltete Version, wo einige Bugs vorhanden sind (SD-Karte,
veraltetes FreeRTOS etc.)
* Die Abhängigkeiten können in dem
aktuell benutzten Kontext nicht so schön eingebunden werden.
Daher wurde eine Änderung der IDE und Kompilierung evaluiert. In
ersten Tests hat sich gezeigt, dass die Kompilierung über das
Framework esp-idf schneller und effektiver ist. Der entsprechende
Kompiler von Espressif warnt vor mehr Fehlern und lässt sich besser
und genauer einstellen. Für das Anlegen des Projektes und die
Einrichtung von Eclipse wurde
diese Anleitung benutzt.
Das bestehende Projekt wird
dementsprechend umgestellt:
1. Die bestehenden Klassen werden
angepasst, sodass keine Arduino-Syntax mehr verwendet wird.
2.
Die bestehenden Klassen werden in MixHit-Mixer und MixHit-Libraries
unterteilt.
3. MixHit-Libraries wird als Git-Submodule deklariert
und in ein seperates Github-Repository gelegt.
4. Der Kompiler
wird angepasst und das Projekt wird neu kompiliert.
Webseite
Die Webseite soll wie in der Einleitung
optimiert werden.
Als erster Schritt wurde die Latenz der
aktuellen Webseite gemessen. Dazu wurde über Python einige Male eine
GET-Anfrage auf die index-Seite geschickt und die Antwortzeit
ausgewertet. Dabei ist kein Messwert unter eine Sekunde ausgefallen.
Bei ersten Tests mit einem neuen Webserver unter der Vorlage von
nkolbans cpp_utils konnten die Latenzen auf einen Wert von 30
bis 50ms verbessert werden.
Ziel der Neuentwicklung der
Webseite ist es, das benötigte Rechenvolumen auf den ESP32 zu
minimieren, gleichzeitig aber die Flexibilität zu erhöhen. Das soll
durch folgende Schritte erreicht werden:
* Benutzung von
Javascript: Möglichst viel auf dem Client rechnen.
* Keine String-Verkettungen mehr: Es sollten wenn möglich komplette
Dateien an den Client gesendet werden.
* Benutzung eines
FTP-Servers: Über einen FTP-Server soll man einfach bestehende
Configs und Webseiten ändern können.
Konkret bedeutet das
u.a.:
* Die Liste von Cocktails wird als Datei im JSON-Format an
den Client gesendet. Der ESP32 liest diese Liste gar nicht ein, das
darf alles der Client machen. Der Client sendet dann nachfolgend nur
das entsprechend gewünschte Getränk zurück.
Die Anforderung
der Cocktail-Seite läuft nachfolgend so ab:
1. Client verbindet
sich mit WLAN
2. Client sendet GET-Anfrage an ESP32 auf die
entsprechende Webseite.
3. ESP32 sendet die index.html oder
cocktaillist.html zurück.
4. Client zieht sich wenn benötigt die
entsprechende .css-Datei vom ESP32.
5. Client fordert die
entsprechende Javascript-Datei an.
6. ESP32 schickt
Javascript-Datei.
7. Javascript fordert entsprechend die Liste
von Cocktails im JSON-Format an.
8. Client stellt die Cocktails
dar.
Ein Bestellvorgang läuft nachfolgend wie folgt ab:
1.
Client sendet ein Cocktail im JSON-Format.
2. Der ESP32
deserialisiert den String zu einem Objekt des Typs cCocktail.
3.
Der ESP32 fügt das Objekt cCocktail der Warteliste für die Cocktails
hinzu.
4. Der ESP32 antwortet dem Client den Status, dass der
Cocktail zubereitet wird.
(5. Der ESP32 antwortet dem Client,
wenn der Cocktail fertig zubereitet ist.)
Der aktuelle Stand
der Webseite findet sich
hier.
|