|
Webseiten / Javascript
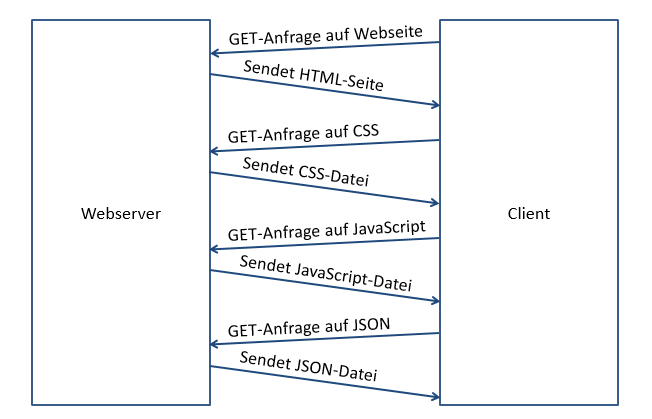
Der Aufruf einer Webseite erfolgt jetzt in
mehreren Schritten, die in der folgenden Reihenfolge ablaufen:
1.
Client sendet Anfrage auf Webseite
2.
Server schickt HTML-Dokument
3.
Client entnimmt aus HTML die Adressen
für CSS und JavaScript
4.
Client sendet Anfrage auf CSS-Datei
5.
Server sendet CSS-Datei
6.
Client sendet Anfrage auf
JavaScript-Datei
7.
Server sendet JavaScript-Datei
8.
Client führt JavaScript aus
9.
Client sendet über JavaScript eine
Anfrage auf bestimmte Informationen
10.
Server sendet diese Informationen im
JSON-Format
11.
Client liest Informationen aus und
fügt diese in das HTML-Dokument ein
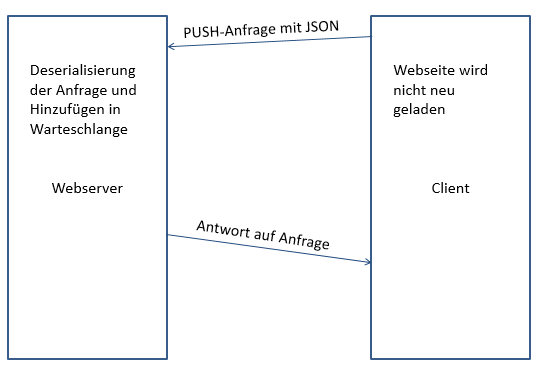
Dieser Ablauf ist in der Abbildung unten
dargestellt.
Liste von Cocktails:

Bestellvorgang

Software Esp32
Die entsprechende Software für dem Esp32 wurde im Framework esp-idf
größtenteils neu entwickelt.
Das Projekt ist in Komponenten und dem üblichen Sourcecode
unterteilt. Dabei liegen in den Komponenten externe Abhängigkeiten
oder Abhängigkeiten, die nicht nur für dieses Projekt von Interesse
sind. So sind für andere Projekte auch die Klassen für Cocktails,
Gläser und Statusmeldungen interessant.
Das Grundgerüst des Webservers liefert der HttpServer von nkolban
aus den cpp_utils. Dieser händelt Clientanfragen und verfügt über
einfache Möglichkeiten, eigene Pfade zu behandeln. In der Klasse
WebServer.cpp werden im Initialisierungsschritt erstmal Pfadhändler
hinzugefügt, welche Anfragen an bestimmte Webseiten behandelt.
Je nach Anfrage ist demnach nach einer POST-Anfrage oder GET-Anfrage
unterschieden worden. Dabei sind die entsprechenden Pfadhändler
selbst Callbacks, welche als Parameter Informationen über die
Anfrage und Antwort enthalten.
Der Callback "makeCocktail"
behandelt eine POST-Anfrage für das Zubereiten oder Speichern eines
Cocktails. Bei dieser wird die Antwort solange zurück gehalten, bis
der Cocktail erfolgreich auf dem RFID-Chip gespeichert wurde. Durch
die Zusammenarbeit mit Javascript ist es dann möglich, ein Popup im
Browser anzuzeigen, dass der Cocktail erfolgreich war.
Ein weiterer Teil des Webservers ist die Klasse ConfigServer. Diese
Klasse behandelt die Bearbeitung der JSON-Konfigurationen. Dabei
werden die JSON-Dateien per POST-Anfrage an den Client geschickt und
mit einer anderen POST-Anfrage gespeichert.
Speichern auf RFID-Chip:
Um die Daten auf den RFID-Chip zu speichern, wurden Teile der
Software von
einer anderen Gruppe genutzt. Aufgrund von
Kompatibilitätsproblemen mit dem esp-idf Framework wurden dabei
einige Teile neu geschrieben.
Dabei wurden in den Klassen MFRC522.cpp die Verbindung über I2C
realisiert.
Zudem wurde in der Klasse RFID_Bezahl ein Teil des
Schreibevorgangs auf den RFID-Chip neu geschrieben. Über einen
statischen Methodenaufruf wird dieser Schreibvorgang aus dem
WebServer gestartet.
SPIFFS
In dem Dateisystem des Esp32 stehen die Webseiten und
Konfigurations-Dateien. Diese Daten müssen einmalig geflasht werden.
In der zip-Datei mixhit-spiffs findet sich eine entsprechende
.bat-Datei, welche das Unterverzeichnis spiffs in ein
spiffs-Dateisystem umwandelt. Dabei muss beachtet werden, dass kein
Dateipfad länger als 32 Zeichen ist. Es sollte auf Umlaute und
Sonderzeichen verzichtet werden.
In der .bat-Datei müssen unter Umständen der COM-Port des Esp
angepasst werden.
Sollte die Größe des Dateisystems nicht mehr
ausreichen, kann diese in der Partitionstable des mixhit-idf
Projekts angepasst werden.
Dabei ist es wichtig, dass der Offset
und die Größe beim Flashen übereinstimmen.
Entsprechende
Dokumentationen für Partitionstabellen finden sich im
Internet.
Eine entsprechende Dokumentation für die benutzten
Tools zum Erstellen des SPIFFS-Dateisystems findet sich
hier.
|