Noch einmal zusammengefasst, besteht die Aufgabe
Leertrinkbetrieb aus drei Aufgaben: die Kommunikation aufbauen
zwischen ESP Wiegen und ESP Bestellen, die Auswertung der
Daten(welche Cocktails sind machbar) und die Darstellung des
Leertrinkbetriebs auf der Homepage. Nachfolgend eine Auflistung der
Konzepte, die aufgestellt wurden für die Kommunikation.
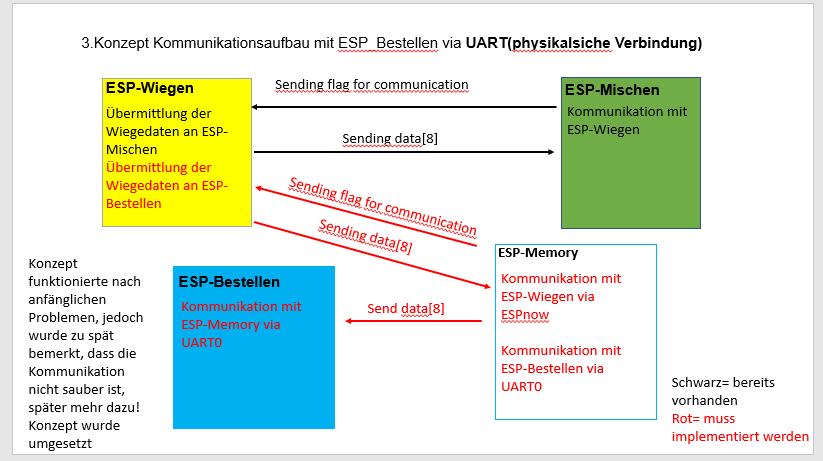
Kommunikation



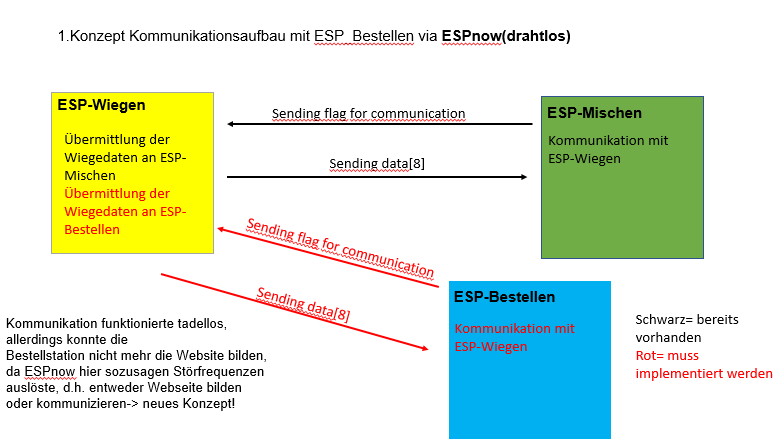
Die Schwierigkeit bzw.
Problematik bestand oft darin, das Konzept, dann im eigentlichen
Softwarecode zu implementieren, in dem schon andere Funktionen,
Bibilotheken implementiert waren, die z.B. Probleme mit dem neuen
Code verursachten(Konzept1). Dies war natürlich nicht absehbar bei
der Erstellung der Konzepte und verursachte Kopfzerbrechen, da die
Konzepte schließlich am Anfang auf das Einfachste reduziert werden
und erst bei Funktionalität im eigentlichen Code implementiert
werden.
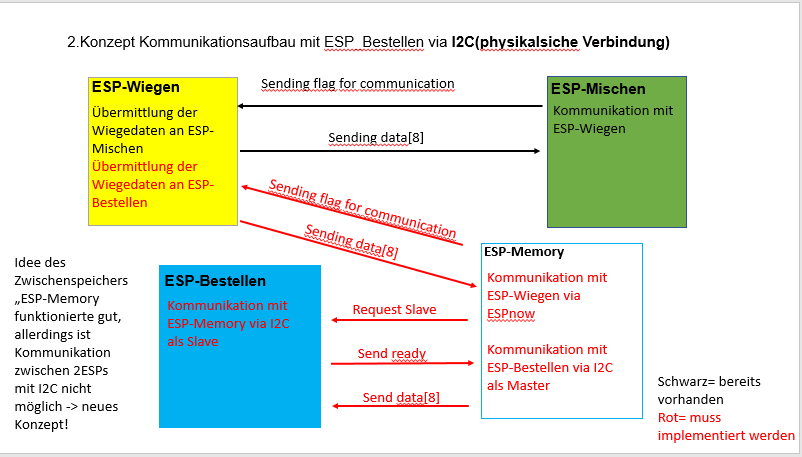
Konzept 2 war im ersten Moment vielversprechend,
allerdings wurde relativ schnell klar, dass es nur wenige
Programmbeispiele gibt, bei denen zwei Controller kommunizieren. In
den allermeisten Fällen besteht die Kommunikation zwischen
Controller, der als Master fungiert und Sensor, der als Slave
fungiert. Nachdem wir Fehler beim Komplieren unseres Beispielcodes
hatten, wurden wir auf das Problem aufmerksam, dass der ESP32 in der
Konstellation nicht als Slave ausgelegt wurde. Somit sind wir "relativ"
schnell auf eine andere Lösung übergegangen. Im Hintergedanken kann
man vielleicht auch die Lösung eines weiteren Zwischenspeichers in
Form eines Arduinos behalten, der als Slave fungieren
kann.....
Schlussendlich konnte Konzept 3 einigermaßen
umgesetzt werden, jedoch treten hier auch Gegebenheiten bzw.
Umstände auf, die auf der Seite Softwaredoku näher erläutert werden.
Auswertung der Daten
Auswertung der
Daten bedurfte keines Konzeptes, es war vielmehr ein Ausprobieren
bzw. Testen des Codes. Zu Beginn wurde der Code auf Visual Studios
geschrieben, da hier die Möglichkeit des Debuggens gegeben ist.
Nachdem das Grunddgerüst funktionierte, wurde der Code in der
bestehenden Software implementiert und getestet. Es wurde sich
darauf geeinigt, einen Teil der Auswertung auf dem ESP-Memory zu
machen, da hier genügend Kapazität vorhanden war. D.h. die
ESP-Memory bekommt die aktuellen Füllstandsmengen vom ESP-Wiegen und
generiert daraufhin ein bool-Array der Größe 8, in dem bool und true
Werte eingelesen werden, je nachdem, ob genügend Flüssigkeit im
Behälter ist. (Hierzu die Definition siehe Anforderungsliste, die
getroffen wurde). Den restlichen Teil der Auswertung findet auf dem
ESP-Bestellen statt. Detaillierte Informationen werden in dem
Kapitel Softwarelösung dargestellt.
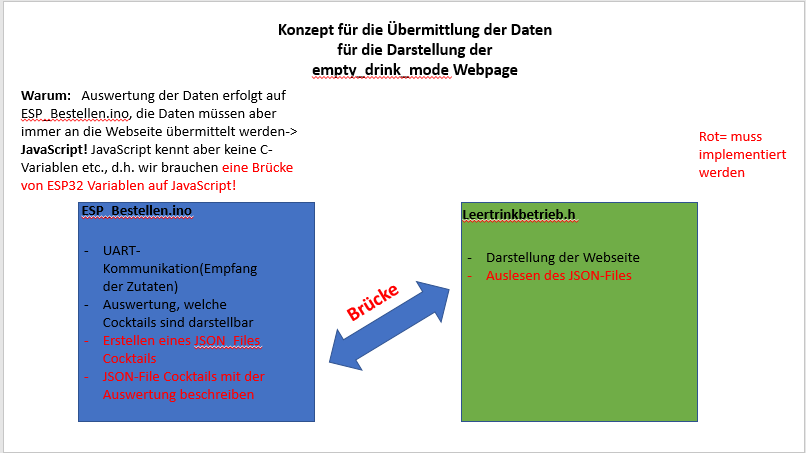
Darstellung
des Leertrinkbetriebes
Die aktuelle Homepage
verfügte über eine Indexpage, auf der die Cocktails angezeigt wurden
bzw. gebucht werden konnten. Für den Leertrinkbetrieb musste demnach
eine separate Seite implementiert werden. Diese Aufgabe war im
ersten Moment die schwierigste Aufgabe, da die Programmiersprache
JavaScript bzw. HTML(sofern man HTML als Programmiersprache
bezeichnen kann) Neuland für uns beide war. Für den ersten Teil der
Aufgabe(Verlinkung der neuen zusätzlichen Webseite empty_drink_mode)
sowie die Darstellung der Webseite empty_drink_mode wurde kein
Konzept in dem Sinne bearbeitet. Es wurde nach dem Prinzip try and
error die Webseite aufgebaut, d.h. bestehende Programmausschnitte
des Programmes wurden verändert und an bestimmten Positionen des
Programmes geschoben, danach wurde der Code hochgeladen und das
Ergebnis auf der Webseite begutachtet. Der weitaus schwerere Teil
war eine dynamische Seite zu erstellen, da die Webseite sich
natürlich immer wieder neuladen muss, bzw. sich immer wieder
verändert, da Zutaten leer gehen könnnen. Das heißt wir mussten zum
einen eine Methode implementieren, die die Webseite regelmäßig
aktualisiert/ neulädt zum anderen mussten wir die Arduino-Arrays, in
denen die Information über die Machbarkeit der einzelnen Cocktails
steht, auf die Programmiersprache Javascript bekommen, da Javascript
für die Bildung der Webseite bzw. für das Neuladen der Webseite
verantwortlich ist. Schnell wurde klar, dass hier ein Konzept
aufgestellt werden muss. Das Konzept sieht vor, die Informationen
bzgl. der Cocktails in ein JSON_File zu schreiben und im Gegenzug in
Java-Script dieses Dokument mit den entsprechenden Informationen
auszulesen. Genaure Informationen zur Umsetzung sind in dem Kapitel
Softwaredoku. Nachfolgend noch eine kleine Darstellung des Konzeptes
für die dynamische Webseite.

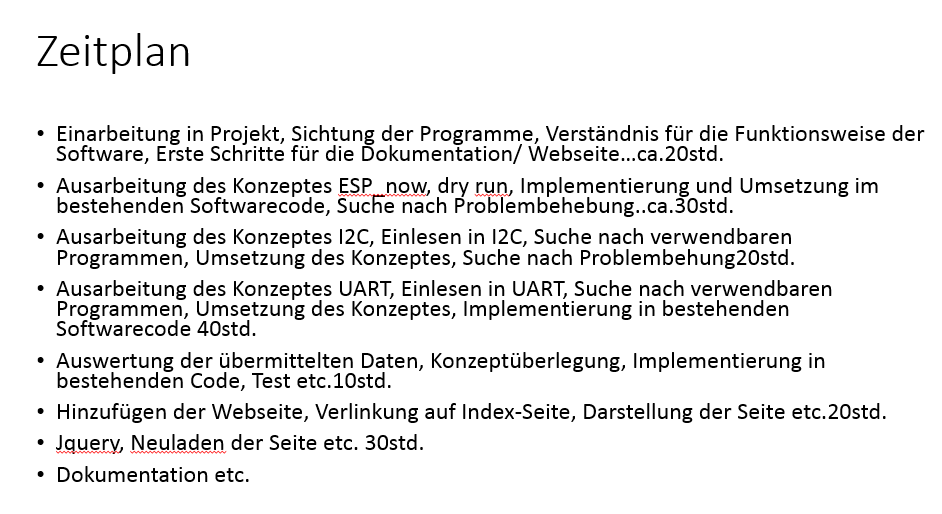
Da sich dieses Projekt schlecht in das Korsett des
IST-Zeitplanes bzw. allgemein in die bestehende Form
der
Homepage(mit ihren Kapitel) übernehmen lässt. Sicherlich trägt hier
das Coronavirus eben zu bei, wollen
wir eine grobe Zeitrechnung
hier platzieren, die selbsterklärend so noch nicht
fertig(aufwandstechnisch)
ist.

|