
Umsetzung der Software
Schnittstellen:
Eingänge vom Benutzer:
- Eingabe der Root-Server URL (http://192.168.4.1/)
- Click-Drag&Drop Events -> Programmblöcke werden platziert
- Start/Stop Button wird gedrückt
- Bidirektionale Verbindung zum Server (Get/Post Request) ->
angefragte Ressourcen werden empfangen (Eingang) und dargestellt
Ausgänge der HMI:
- Darstellung der Website (index.hmtl, javascript Dateien und
css-Content...)
Ausgäng der HMI an die Software-Queue:
- Befehlskette (Start-Button gedrückt -> Programm wird übersetzt
und überprüft und als Syntax String zusammengesetzt) versenden
-> XML http Request (Serverseitig als Post Request verarbeiten ->
handleClient() Funktion)
- Unterbrechung des Programms -> Pause Button gedrückt (laufende
Queue muss angehalten werden. Thread pausieren oder
Container Flag setzen)
Ablauf des Programms
Ist die Spannungsversorgung ordnungsgemäß an
den ESP32 angeschlossen, wird zuallererst beim Programmstart der
Wireless Access Point erstellt, damit der Benutzer sich mit dem WLAN
des ESP32 verbinden kann (SSID: ESP32ap, Passwort: 12345678). Danach
wird die Funktion handleClient, welche die Anfragen des Benutzers
verarbeitet, in einer Loop aufgerufen. Auf
der Konsole (COM Port unter Windows, /dev/ttyUSB0 unter Linux;
Baudrate: 115200) können die Boot Nachrichten verfolgt werden (WLAN
Settings, geladene Resourcen usw.).
Wird nun der Browser des
Client Rechners geöffnet und die Root-Server Addresse eingegeben,
wird eine GET Anfrage an den ESP32 Server gestellt. Dieser liefert
dann die index.html zurück. Diese HTML Datei wird vom Browser
empfangen und verarbeitet. Daraufhin werden alle weiteren Ressourcen
geladen (dies kann gut auf der Konsole verfolgt werden).

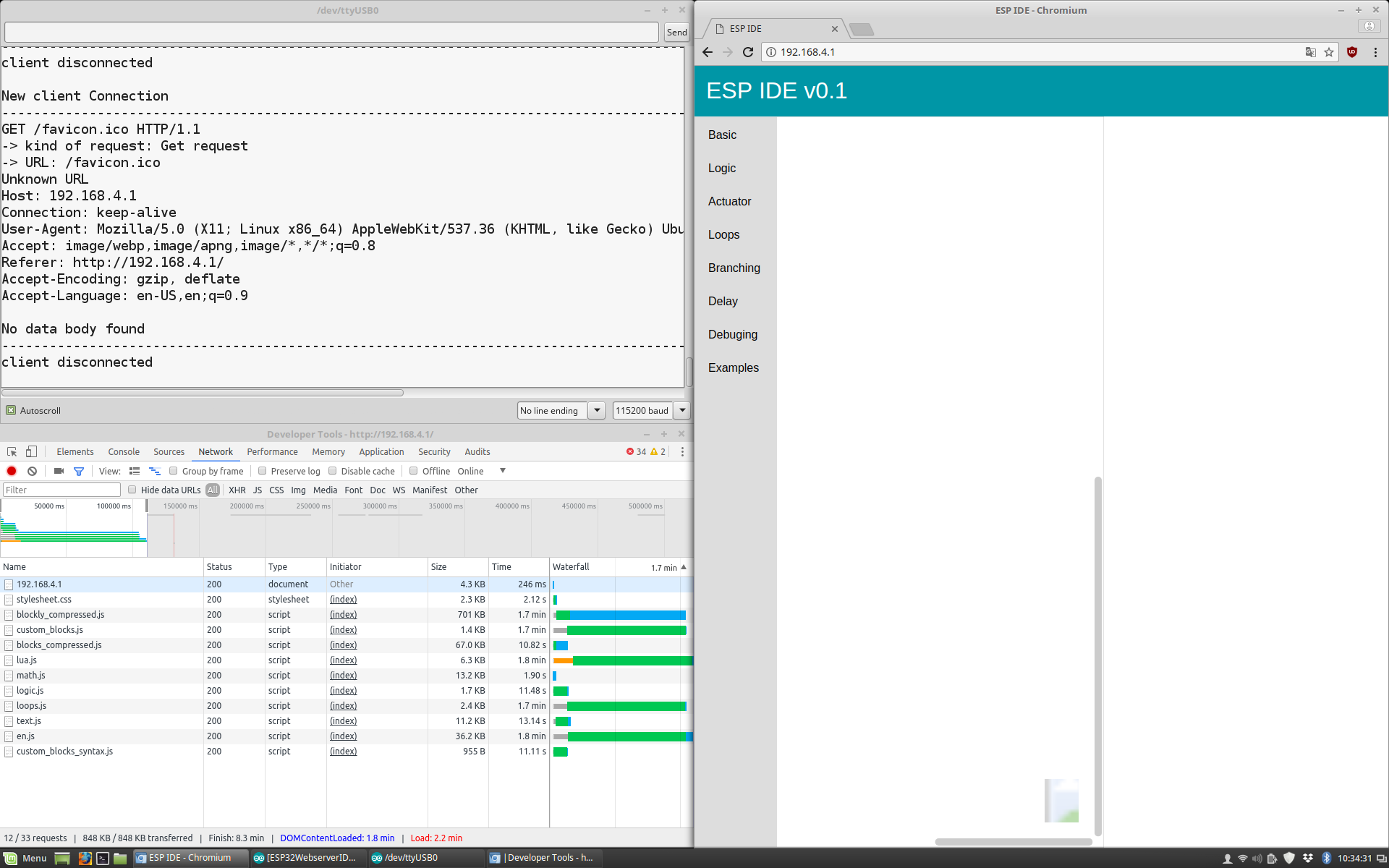
Abb.: Weboberfläche im Chrome Browser
geöffnet mit Überwachung des Netzwerktraffics
Ressourcen Verwaltung
Hier gibt es nun drei mögliche Ansätze, um
die Ladezeit der Ressourcen zu regulieren:
1)
Philosophie "Standalone Version": Alle nötigen Ressourcen liegen auf
dem ESP32 Speicher (SPIFFS Speicher von 4MB)
Vorteile:
- Client Rechner benötigt nur WLAN Verbindung zum ESP32 (keine Installation von Zusatzsoftware)
- Unabhängig von Ressourcen aus dem Internet
Nachteile:
- lange Ladezeit (bis zu 2,5 Minuten)
2)
Philosophie
"Webversion": lokale , kleine Ressourcen werden aus dem internen
Speicher geladen, die externen Abhängigkeiten
werden hingegen aus dem Internet zur Laufzeit heruntergeladen
Vorteile:
- kurze Ladezeit, optimalste Zeitoptimierungsmaßnahme
Nachteile:
- Ressourcen abhängig von Internetquellen (ändern sich Dateien auf
dem Zielserver, können ggf. die Ressourcen nicht geladen
werden)
- Client Rechner benötigt, zusätzlich zur WLAN ESP32 Verbindung, einen Internet Zugang
(Bsp: Labor PC mit LAN Anschluss zum Internet, WLAN USB Dongle zur
Verbindung zum ESP32)
- Mobiler Einsatz erschwert, da Internetverbindung erforderlich ist
3)
Philosophie "lokale
Webanwendung": alle Ressourcen liegen lokal auf den einzelnen Client
Rechnern und werden lokal im
Browser gestartet; lediglich die WLAN
Verbindung zur Kommunikation dient als Schnittstelle zum ESP32
Vorteile:
-
schnelle Ladezeit
-
Ressourcenschonender Zugriff auf den ESP32
-
nur eine WLAN Verbindung zum ESP32 ist notwendig
Nachteile:
-
Auf jedem Client Rechner muss die Software installiert sind
-
Änderungen der Webanwendung können u Konflikten mit der ESP32
Webhandler Klasse führen
4)
Philosophie "Kombination
aus lokalen Ressourcen und Webversion": ESP32 erkennt selbstständig,
ob die Ressourcen aus dem
Internet geladen weden können oder ob
diese lokal aus dem Speicher geladen werden müssen
Vorteile:
-
Optimale Außnutzung der Gegebenheiten, d.h. die Anwendung wird in
jedem Fall gestartet
-
Benutzerfreundlichste Lösung (da Fehlerfallabdeckung)
Nachteile:
-
Internetverbindung gegebenenfalls erforderlich
-
Auf jedem Client Rechner muss die Software installiert sind
Kontrollstrukturen
Grundsätzlich muss jede Eingabe vom Benutzer
auf der Weboberfläche abgesichert werden. Dies wird gewährleistet
zum Beispiel durch Dropdownmenüs und Textfelder, welche es nur
erlauben, dass Zahlen in einem gewissen Zahlenbereich eingegeben
werden können. Außerdem muss durch die Blöcke gewährleistet, dass
nur bestimmte Blocktypen miteinander verbunden werden können.
Konzeptentwicklung - Seite der Gesamtgruppe:
../Fischertechnik/0309Konzeptentwicklung.html/a>
|